How Your BID Can Wow Assessment Payers with Tangible Impact
Proving your BID's value to assessment payers starts with showing tangible impact. From interactive dashboards to compelling before-and-after visuals, discover how your website can tell the story of progress and build lasting trust.
14
Apr

14
Apr
How BIDs Can Use Branding and Web Design to Attract Businesses and Investors
A strong brand and a powerful website are key to attracting businesses and investors to your BID. Learn how to showcase your district's strengths, tell compelling stories, and make it easy for businesses to say yes.
3
Apr

3
Apr
Your Sorority’s Brand Needs More Than a Crest
In today's digital-first world, a sorority’s visual identity is more than just a crest and color scheme—it's how your organization is perceived, remembered, and embraced by PNMs. If your visuals feel outdated, exclusive, or generic, it could be keeping your organization from attracting new members who are seeking authenticity and connection.
31
Mar

31
Mar
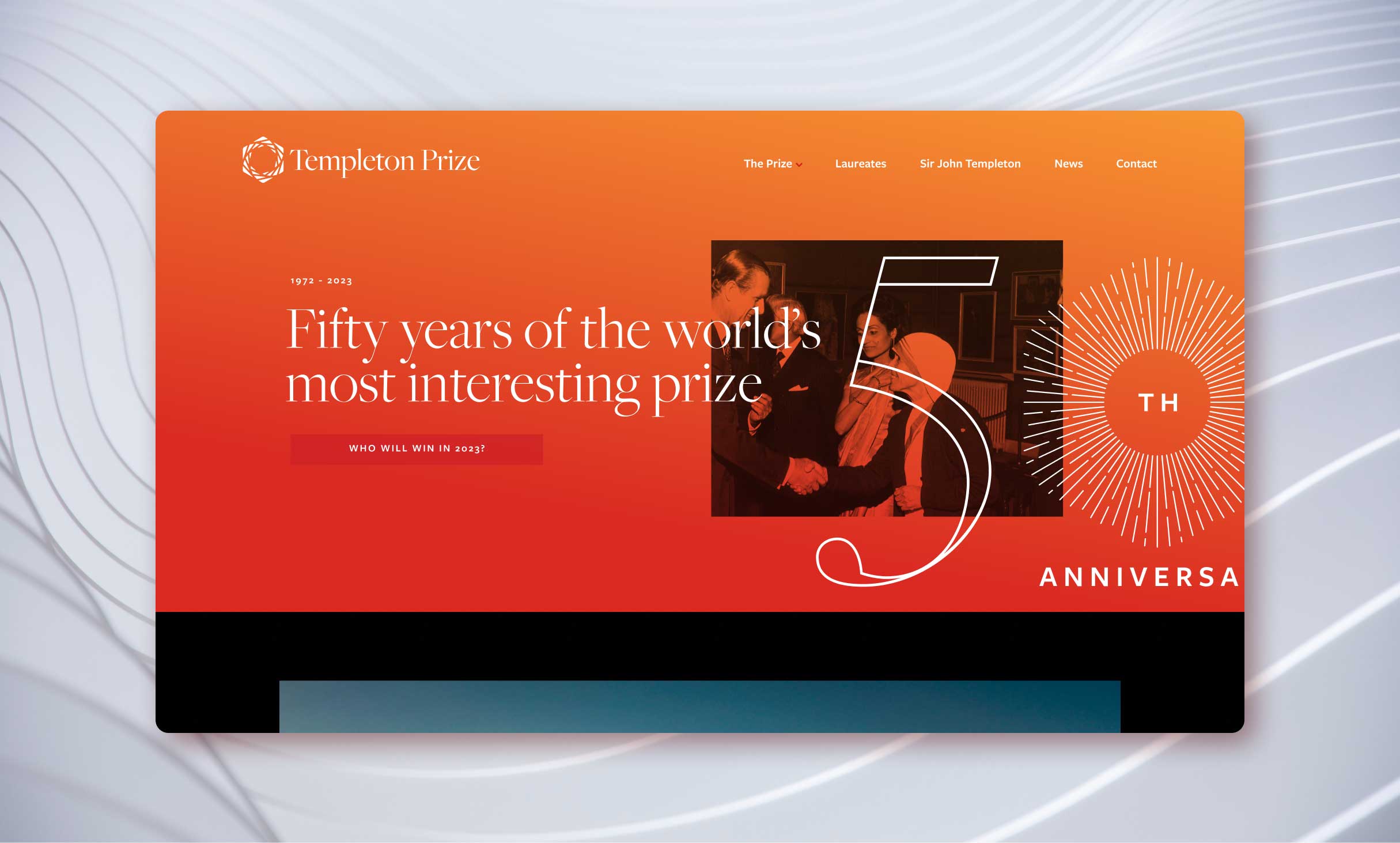
An Anniversary Logo Can Do So Much For A Brand
Milestones have emotional weight. Customers and stakeholders who have been part of your journey feel a deeper connection when they see a brand celebrate its history.
9
Feb

9
Feb
Celebrating 10 Years with Joshua Henderson
Join us in celebrating 10 years of incredible growth and contributions from Joshua Henderson at Push10. Discover his journey, favorite projects, and what’s next!
19
Jan

19
Jan
How Can Finance Firms Build Trust Through Branding?
Your brand is defined by a lot of different things. At its root, it’s the set of principles that guide how you communicate.
14
Jan

14
Jan
The Role of Transparency in BID Communications
Trust is the foundation of every successful BID, and transparency is the key to building it. Explore practical strategies to enhance stakeholder engagement, foster open conversations, and position your BID as a trustworthy community leader.
12
Jan

12
Jan
2025 Nonprofit Marketing Trends: The Vital Role of Branding and Web Design
Before exploring this year’s marketing trends, let’s examine why your nonprofit’s brand identity and web presence must be prioritized.
8
Jan

8
Jan
How Can Finance Managers Create Engaging Websites?
Users looking to work with your firm are looking for answers. If you can provide those answers in the form of a compelling story, you can build trust in your firm as the right choice.
22
Nov

22
Nov

